La configuración general del formulario impreso se realiza en dos pasos:
Configuración general:
Nota: también puede guardar y salir inmediatamente del pedido con el botón “Guardar y volver”.
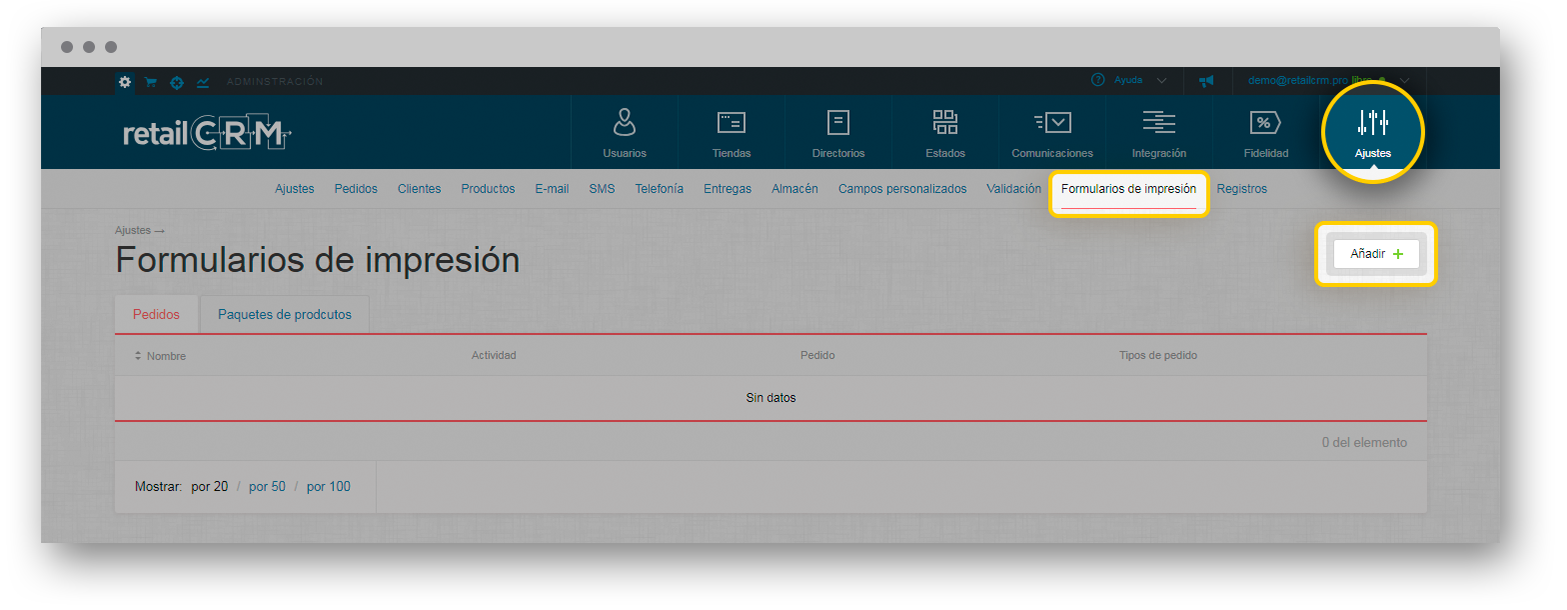
Para crear su propio formulario impreso, en la sección Administrativa, en “Configuración”, haga clic en el botón “Añadir”:
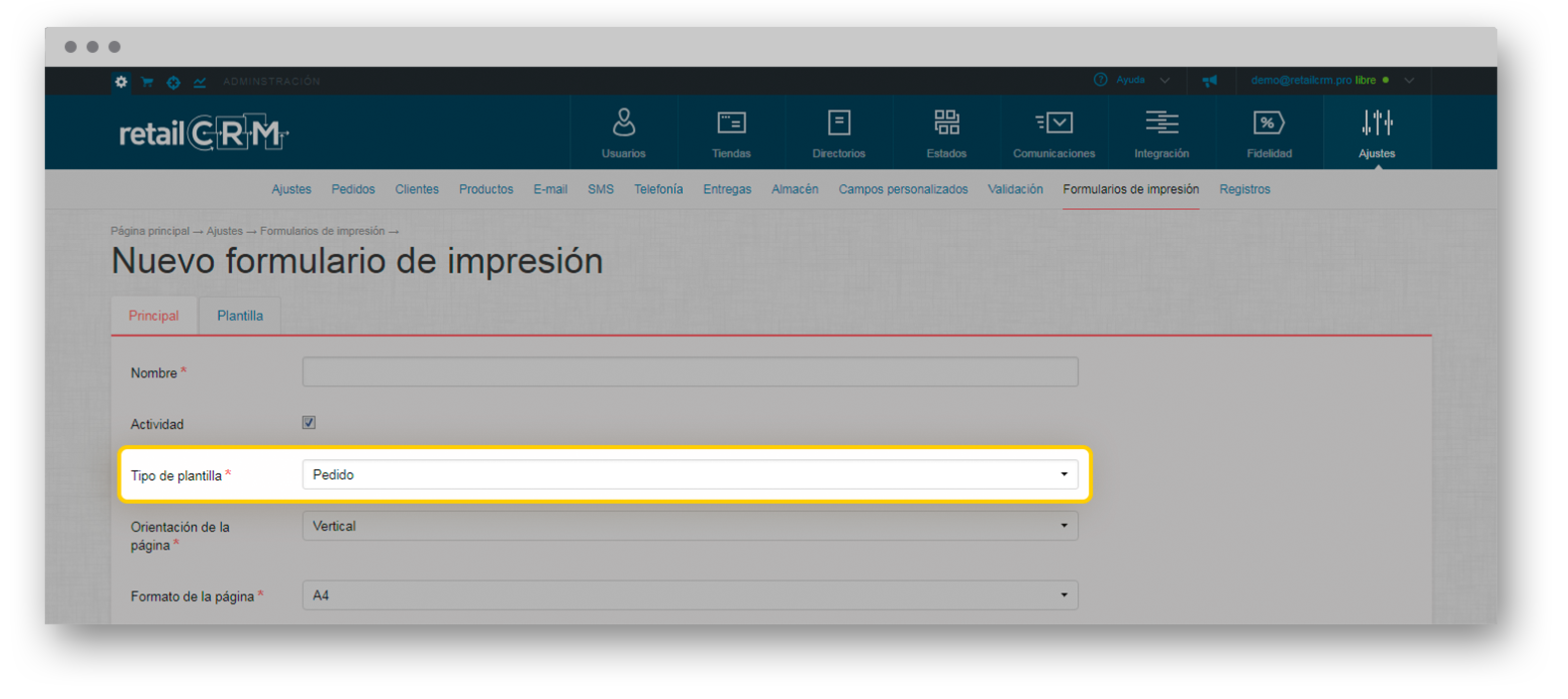
Aparecerá la ventana “Nueva forma impresa” con las pestañas “Configuración general” y “La plantilla”.
En la pestaña “La plantilla”, puede configurar una plantilla de formulario impreso en formato de plantilla twig.

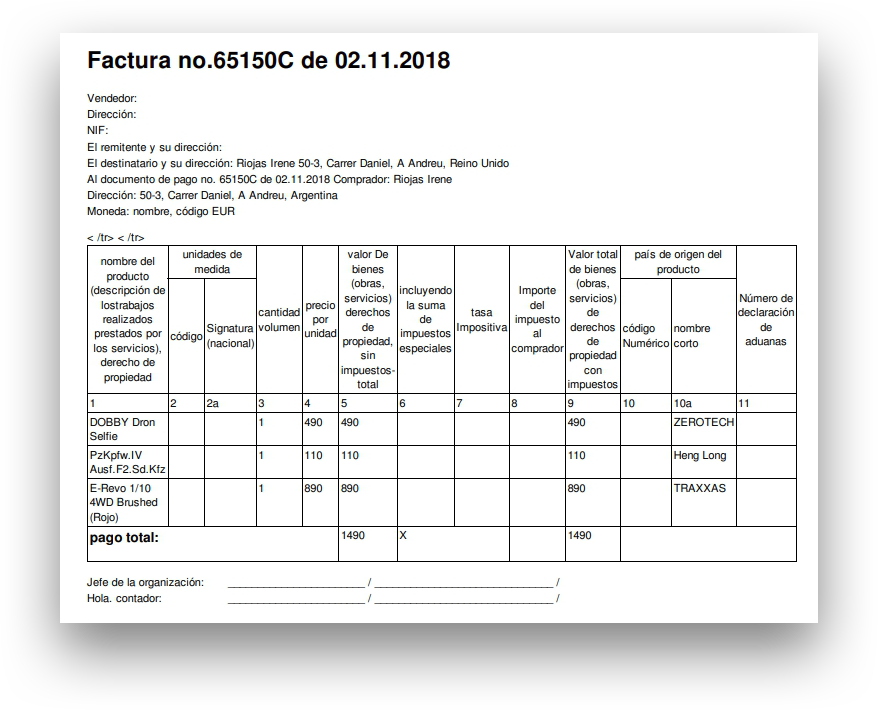
Veamos cómo se trabaja con una plantilla en el ejemplo de factura.
Código de plantilla de factura
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 3.2//EN">
<html>
<style>
body
{
font-family:"Arial", sans-serif;
font-size: 10pt;
}
p
{
line-height: 150%;
}
table.footer
{
font-size: 10pt;
margin-top: 15px;
line-height: 150%;
}
table.order
{
border-collapse: collapse;
}
table.order td
{
font-size: 10pt;
border: 1px solid #000000;
}
</style>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title langs="es">Cuenta</title>
</head>
<body bgcolor="white" lang="ES">
<div class="Section1">
<h1>Factura no.{{ order.number }} de {{ order.createdAt|date("d.m.Y") }}</h1>
<p>
Vendedor: {{order.site.legalEntity }} <br>
Dirección: {{order.site.address }} <br>
NIF: {{order.site.inn}} <br>
El remitente y su dirección: {{order.site.legalEntity}} {{order.site.address }} <br>
El destinatario y su dirección: {{order.customer.nickName}} {{order.deliveryAddress }} <br>
Al documento de pago no. {{order. number }} de {{ order.createdAt|date("d.m.Y") }}
Comprador: {{order.customer.nickName}} <br>
Dirección: {{order.customer.address }} <br>
Moneda: nombre, código {{defaultCurrency }} <br>
</p>
<table border="0" cellspacing="0" cellpadding="2" width="100%" class="order">
<tr>
<td rowspan=2 align="center" valign=middle>nombre del producto (descripción de lostrabajos realizados prestados por los servicios), derecho de propiedad</td>
<td colspan=2 align="center" valign=middle>unidades de medida </td>
<td rowspan=2 align="center" valign=middle> cantidad volumen </td>
<td rowspan=2 align="center" valign=middle>precio por unidad </td>
<td rowspan=2 align="center" valign=middle>valor De bienes (obras, servicios) derechos de propiedad, sin impuestos-total</td>
<td rowspan=2 align="center" valign=middle> incluyendo la suma de impuestos especiales</td>
<td rowspan=2 align="center" valign=middle>tasa Impositiva </td>
<td rowspan=2 align="center" valign=middle>Importe del impuesto al comprador </td>
<td rowspan=2 align="center" valign=middle>Valor total de bienes (obras, servicios) de derechos de propiedad con impuestos </td>
<td colspan=2 align="center" valign=middle> país de origen del producto</td>
<td rowspan=2 align="center" valign=middle>Número de declaración de aduanas</td>
< /tr>
<tr>
<td align="left">código </td>
<td align="left">Signatura (nacional)</td>
<td align="left">código Numérico </td>
<td align="left">nombre corto </td>
< /tr>
<tr>
<td>1</td>
<td>2</td>
<td>2а</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>10а</td>
<td>11</td>
</tr>
{% for op in order.availableOrderProducts %}
<tr valign="top">
<td >
{{ op }}
</td>
<td >
</td>
<td >
</td>
<td >
{{ op.quantity }}
</td>
<td >
{{ op.price }}
</td>
<td >
{{ op.summ }}
</td>
<td >
</td>
<td >
</td>
<td >
</td>
<td >
{{ op.summ }}
</td>
<td >
</td>
<td >
{{ op.offer.product.manufacturer }}
</td>
<td >
</td>
</tr>
{% endfor %}
<tr valign="top">
<td colspan="5">
<h3>pago total:</h3>
</td>
<td >
{{ order.summ }}
</td>
<td colspan="2">
X
</td>
<td >
</td>
<td >
{{ order.totalSumm }}
</td>
<td colspan="3">
</td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="0" width="100%" class="footer">
<tr>
<td width="20%">
Jefe de la organización:
</td>
<td width="80%">
_______________________ / ______________________________ /
</td>
</tr>
<tr>
<td width="20%">
Hola. contador:
</td>
<td width="80%">
_______________________ / ______________________________ /
</td>
</tr>
</table>
</div>
</body>
</html>Variables disponibles: en el caso del tipo de plantilla “Pedido”, la variable order (pedido), o en el caso del tipo de plantilla “lista de pedidos”, la variable orders (pedidos). La variable defaultCurrency también está disponible: la moneda actual.
Twig-Code <h1>Factura no. {{{order.number }} de {{order.createdAt / date ("d.m.Y") }}</h1> como resultado, genera el siguiente html: <h1>Factura No123654 de 22.11.2013</h1>.
order es una entidad de pedido, tiene un campo number es un número de pedido, con {{ }} mostramos el valor del campo number para imprimir.
También tiene un campo createdAt que indica la fecha de creación. El sistema no sabe en qué forma debe imprimirse la fecha, por lo que debe utilizar el filtro para especificar el formato de fecha: order.createdAt|date("d.m.Y"). Aquí hemos indicado el formato del día.mes.año.
Código twig Vendedor: {{order. site.legalEntity }} <br> como resultado, el Vendedor genera HTML: Zapatillas de deporte de tienda en línea.RF <br>. Order tiene un campo site que es una entidad de tienda. La tienda tiene un campo legalEntity que denota el nombre oficial de la tienda.
Moneda: nombre, código {{defaultCurrency }} <br> - el resultado es la Moneda: nombre, código Euro <br>. La moneda actual se muestra en la sección Administrativa, en la sección "Configuración".
<table border="0" cellspacing="0" cellpadding="2" width="100%" class="order">
{% for op in order.availableOrderProducts %}
<tr valign="top">
...
<td >
{{ op.summ }}
</td>
...
</tr>
{% endfor %}
</table>En la tabla anterior se muestra la forma estándar de crear una tabla en la que se muestra una lista de filas en el bucle, cada una de las cuales es una posición de artículo en el pedido.
<table border="0" cellspacing="0" cellpadding="2" width="100%" class="order">
<tr valign="top">
...
<td >
123,0
</td>
...
</tr>
<tr valign="top">
...
<td >
743,0
</td>
...
</tr>
<tr valign="top">
...
<td >
8583,0
</td>
...
</tr>
...
</table>{{op.offer.product.manufacturer}} - de la posición del pedido (op) obtenemos la oferta comercial, que era añadida en el pedido, después recibimos el producto comunicado, a que pertenece la oferta comercial, y reconocemos el fabricante del producto.
Como resultado, recibirá el siguiente formulario de factura:

Si desea insertar una imagen del sello de su empresa o logotipo en la plantilla de documento, especifique la ruta del archivo de imagen: url ('data: image / jpg; base64, < tut_cod_carting>')
Para generar el código de imagen, puede utilizar el Servicio Base64 especial.
Por ejemplo, para codificar un archivo con una imagen, debe seleccionar el botón “archivo”, subir la imagen. Haga clic en los botones “devolver texto” y luego “enviar”. El resultado es el código de la imagen.
Para crear una plantilla de formulario impreso para una lista de pedidos, debe colocar “la lista de pedidos” en la línea “tipo de plantilla”.

A continuación, todos los ajustes son idénticos a los ajustes de los formularios impresos normales para el pedido. Para imprimir una plantilla de formulario de impresión para un grupo de pedidos, debe ir a la sección "Pedidos" y marcar los pedidos que desea. A continuación, en el menú desplegable “Acciones”, seleccione “Imprimir documentos” y haga clic en la plantilla de impresión que ha creado.
Nota: cuando se imprime, se crea un archivo en formato .PDF que se descarga en Su PC.